以前から悩んでいたのですが、
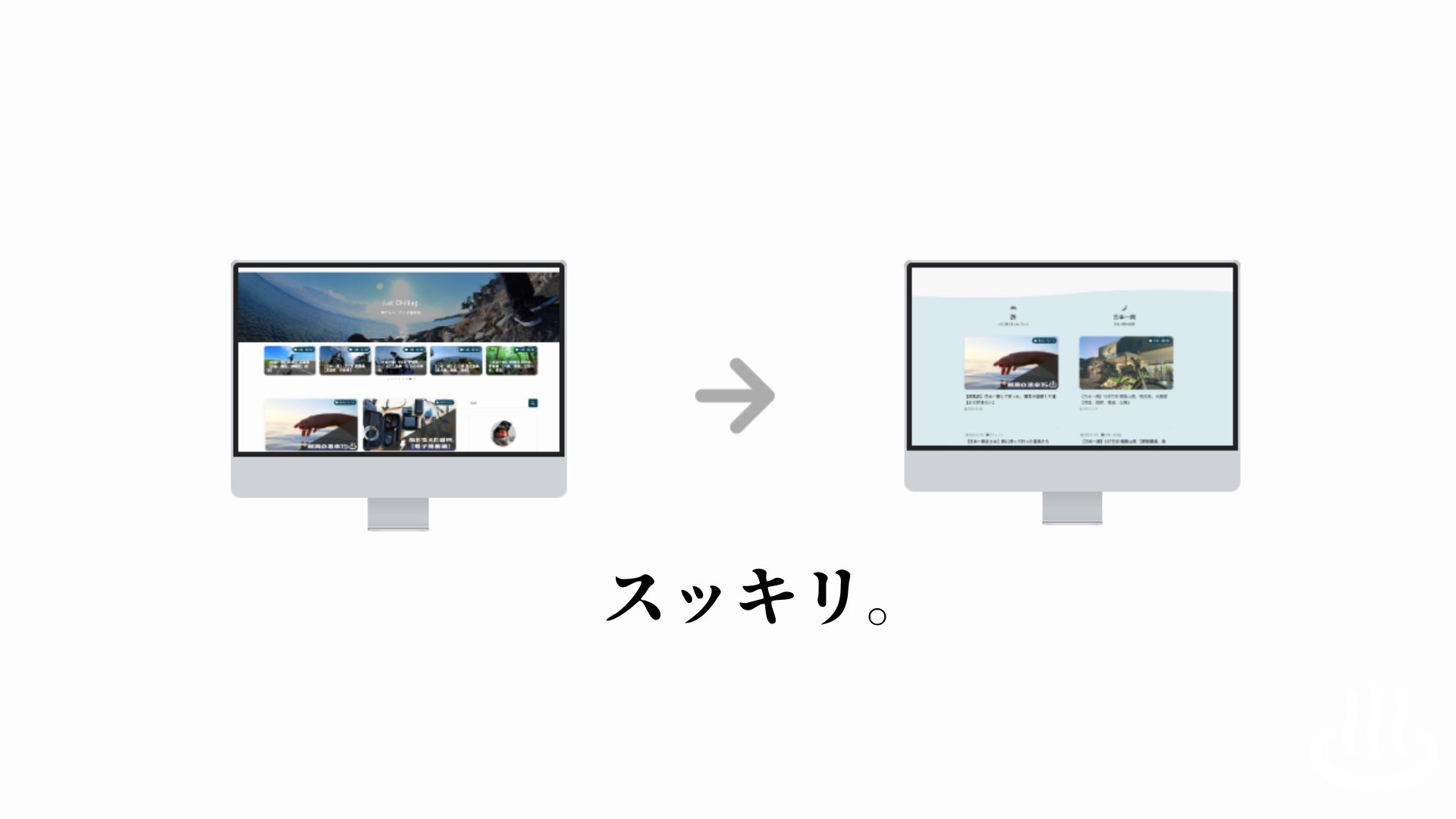
ブログのトップページをブログ型からサイト型にリニューアルしました。
(使用テーマ:SWELL)
サイト型へ変更するにあたって僕が悩んだ経緯や、選んだデザイン、参考にしたカスタマイズ記事などをまとめてみましたので、紹介します。

ブログのトップページは自己満足の世界な気もするのですが、「SWELLでブログ書き始めたよ」っていう人はご参考までに…
「…そもそも何言ってるかよく分かんない」っていう人は、ブログのトップページだけ見て!
そして俺のぴょんぴょん動画とか、他の記事見てから帰って!
「トップページをジャンルごとに整理して見やすくしたよ〜」っていう話です。
例によってゴリ押しで進めます。
それではどうぞ。
トップページをブログ型からサイト型にした理由






ブログ型とサイト型の違い
- 「ブログ型」
→新着記事が投稿順に並ぶ - 「サイト型」
→カテゴリーごとに表示が整理された形
気がつけばブログを開設して10ヶ月程。
日本一周日記が中心ではあるのですが、僕のブログは合計170記事ぐらいになっています。
これまではSWELLを購入したデフォルトのデザイン(ブログ型)で進めていたのですが、
ブログ型は新着記事の紹介がメインになってしまう為、過去記事が埋もれてしまう…。
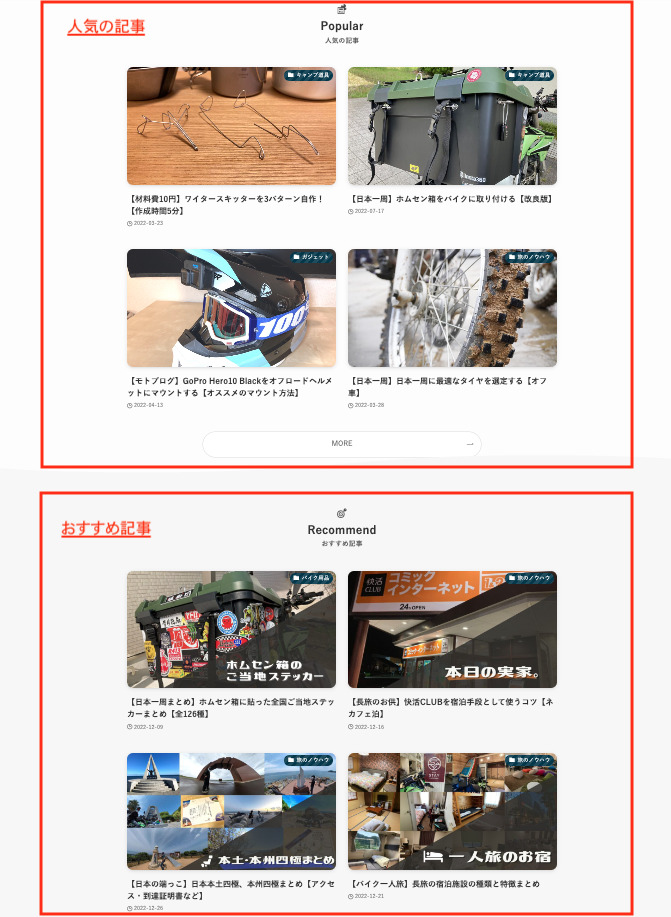
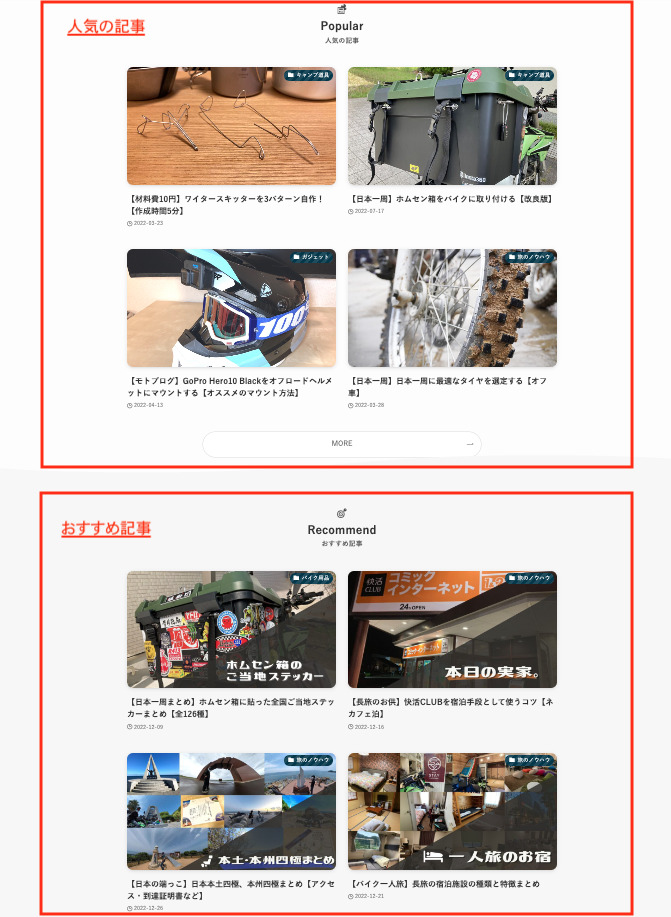
僕のブログの人気記事は、何故か
「材料費10円でワイヤースキッターを作る」
といった記事なのですが、
こういう所から流入してくる人に、もっと他の記事も見て欲しい…
という思いがありました。



そんなに気合入れて書いてない記事が、実は一番読まれるっていう…
あとは、「記事スライダー」や「サイドバー」の表示がちょっとゴチャついて目障りかな…
という思いもありました。
最初は喜んで使っていたんですけどね。
サイト型にした理由
- 埋もれた過去記事を少しでも救いたい
- 他記事への導線を確保したい
- シンプルなトップページにしたい
- スマホでも見やすい表示にしたい
- 出来れば個性的なブログにしたい
こんな理由から、サイト型への変更を決意しました。
記事の少ない頃は考えても仕方ない事ですが、
170記事もあるんだったら、そろそろデザインを見直しても良いのでは…?
と考えるに至ったのです。



ブロガーなら、誰もがぶち当たる悩みだと思います…
といっても、SWELLでの操作は簡単。
おかげで印象がガラッと変わりました。


トップページの構成
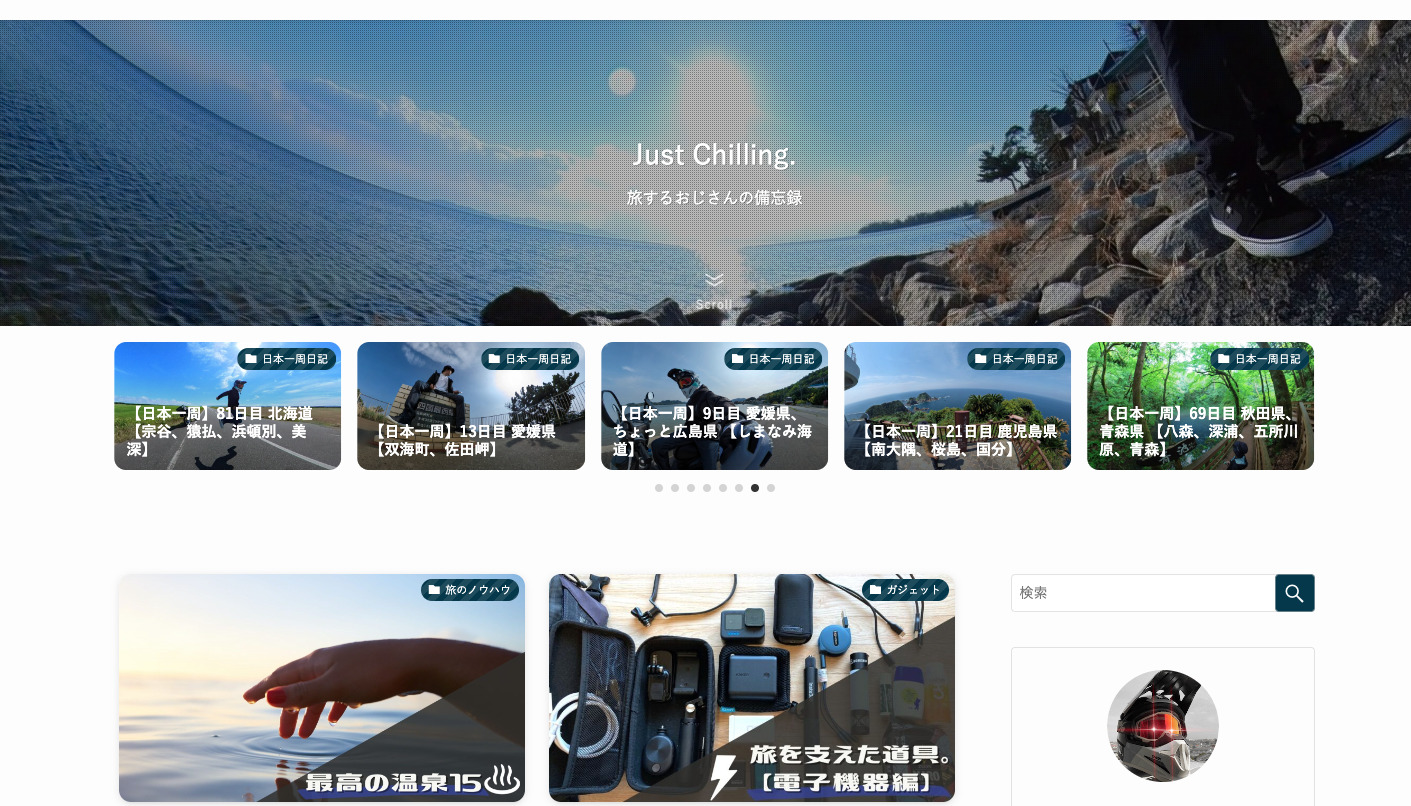
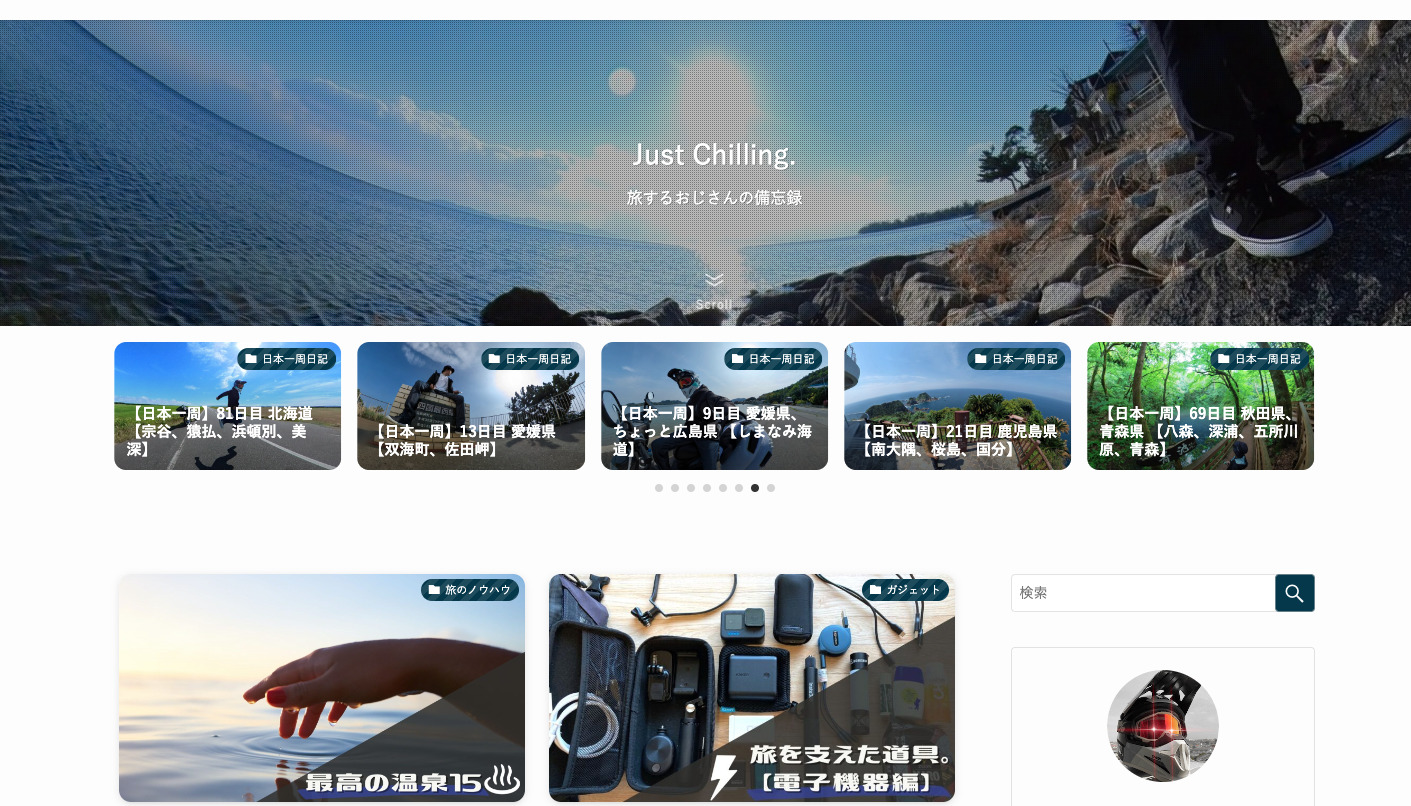
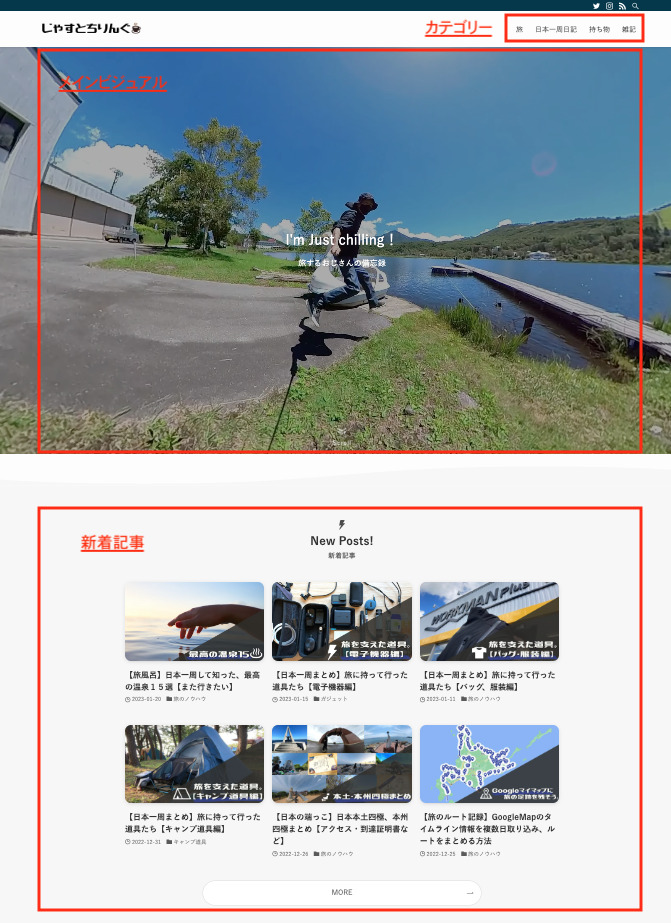
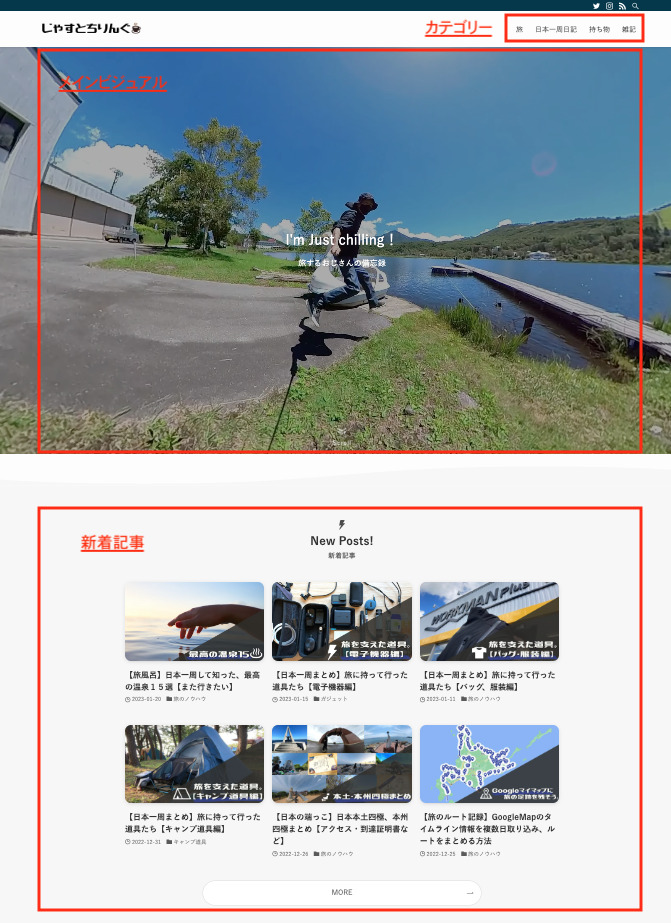
大きく8箇所のエリア構成にしてみました。
- メインビジュアル
- 新着記事
- 人気の記事
- おすすめ記事
- カテゴリー別記事
- ギャラリー
- プロフィール
- 検索
トップページの構成










ホームページ(固定ページ)の作成
WordPressの固定ページから、
「新着記事ページ」と「ホームページ」を新たに作成します。
(メインはホームページの作成)
作り方は、くうかんしんぷるライフさんの記事を参考にさせて頂きました。
初心者にも分かりやすく解説されています。
ありがてぇ…
ブロックエディターから作成する為、
普段ブログを書くのとだいたい同じ感覚で作れます。
だから簡単。


という訳で具体的な作り方はこちらを見た方が早いです。
自分好みのレイアウトにしていきましょう。
ここからは僕なりに拘ってみた点を挙げていきます…
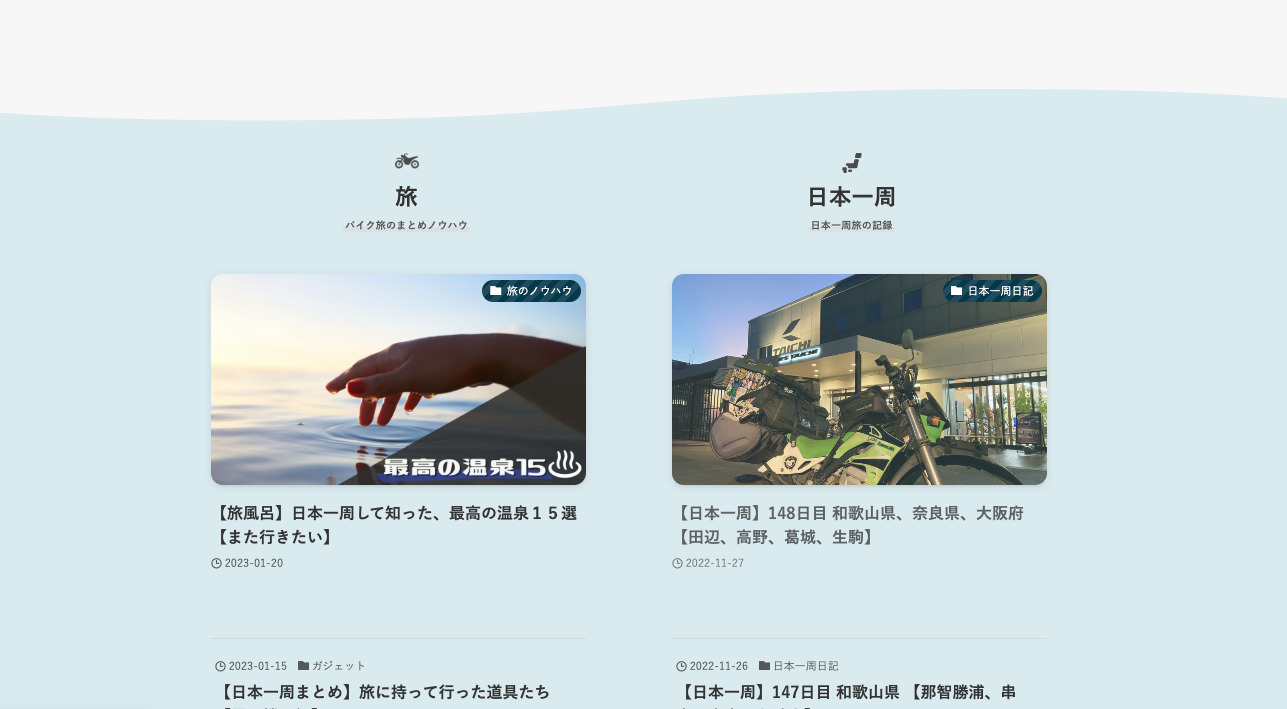
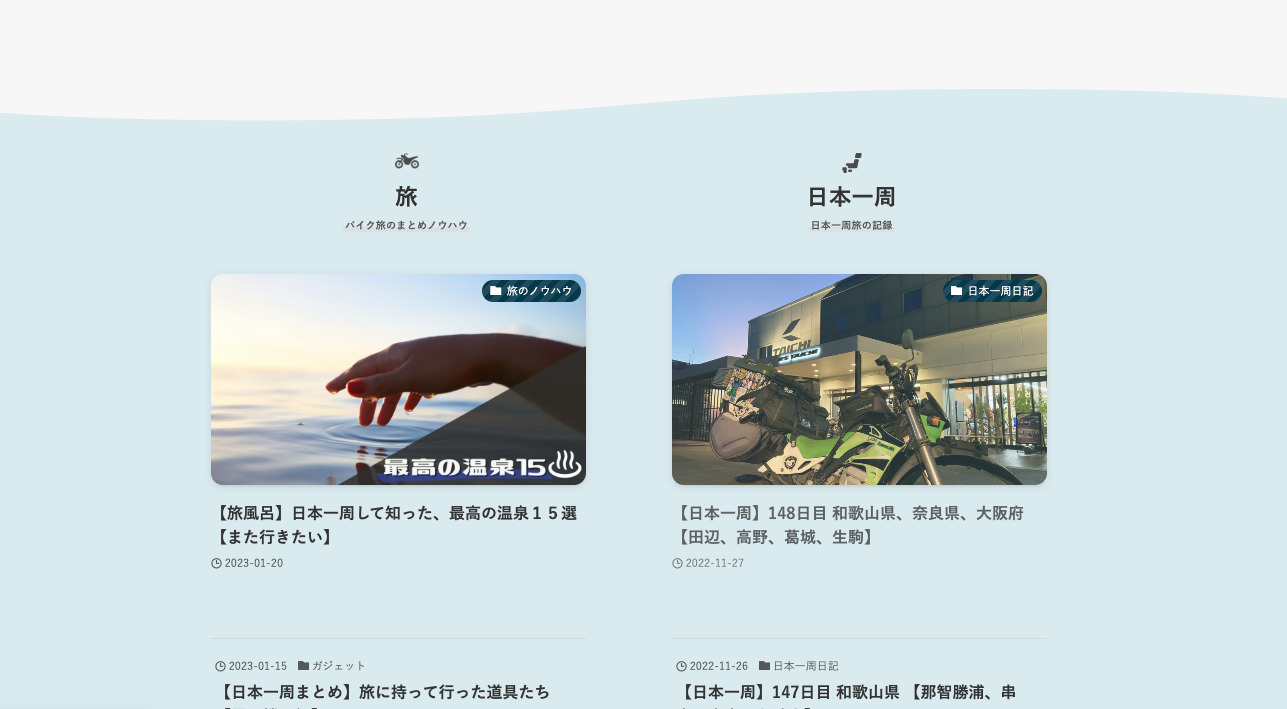
各エリアの境界線
「フルワイド」のブロックを追加し、それぞれのエリアを決めます。
境界線は「波」にしてみました。
波の高さは3ぐらい。



こういうやつ。
裏に曲線があった方が可愛く見えたので…
見出しにアイコンを貼ってみる
各カテゴリーの見出し上部には、アイコンを貼ってみました。
細かい事ですが、視覚的に分かりやすくなるのでは…と思ってます。


ちなみにアイコン素材はフリーのicooon-monoさんのやつをそのまま使わせてもらってます。
シンプルで便利です。


メインビジュアルを動画にしてみる


「他とは違う雰囲気にしたいな…」という訳で、
最初に目につくメインビジュアルを動画にしてみました。
日本一周しながらジャンプしている動画を撮り溜めていたので、
これらをかき集めて2分程度の動画にしてアップロード。
この「insta360ぴょんぴょん動画」のおかげで個性が出たような気がします。
こんな動画撮り溜めて日本一周してる人は、あまり居ないと思いますので…。
ゴリゴリ動いてると目を惹くんじゃないでしょうか。



日本一周の景色を共有したかったのもある。ちょっと酔うかも。
…というか以前までのメインビジュアルがやる気無さすぎたっていうのもあります。
(スマホではヘルメットのプロフィール画像そのまま貼ってました…)
簡単に動画をメインビジュアルに設定出来てしまうのもSWELLの強み。
「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」
からアップロードした動画を選択するだけでOK。
ちょっとお洒落なフィルターもかけられます。
僕はデフォルトの「ドット」を選んでみました。
カテゴリーを整理する
今までの記事を振り返り、カテゴリーを割り振り直しました。
親カテゴリは4種類
- 旅
→旅のまとめやノウハウなど - 日本一周日記
→148日間の日本一周の記録 - 持ちもの
→おすすめ商品やレビューなど - 雑記
→その他記事。ブログ運営に関する事など
このブログは、旅ブログ兼雑記ブログみたいな感じで続けていければと思います。
またカテゴリーは見直す日が来るかもしれません。
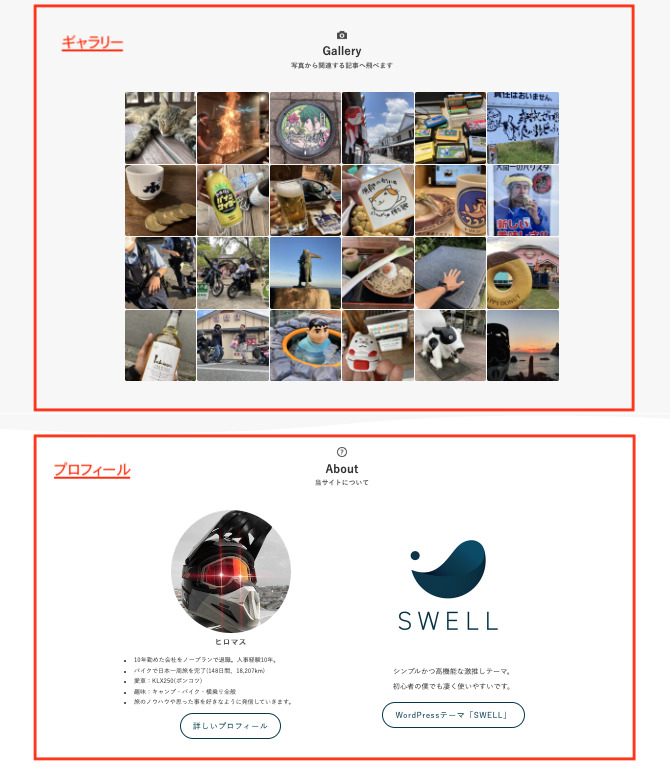
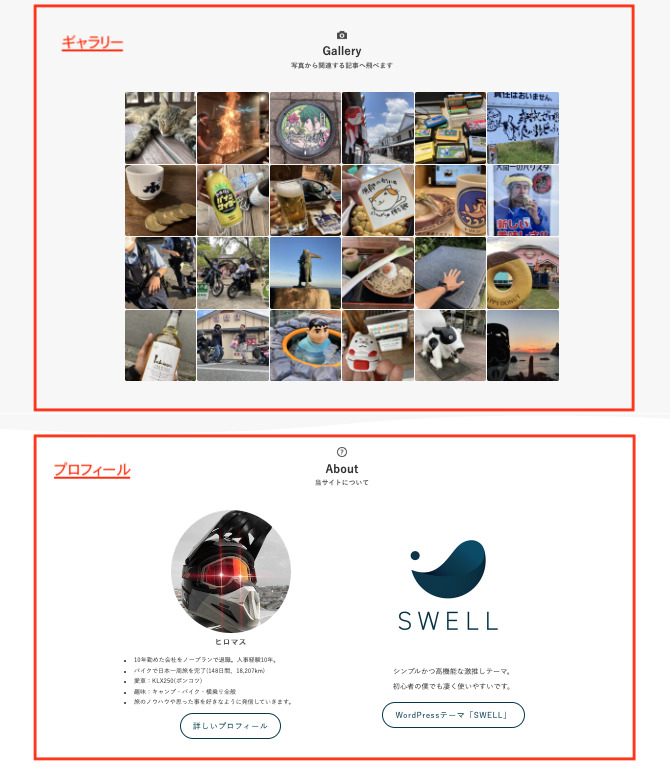
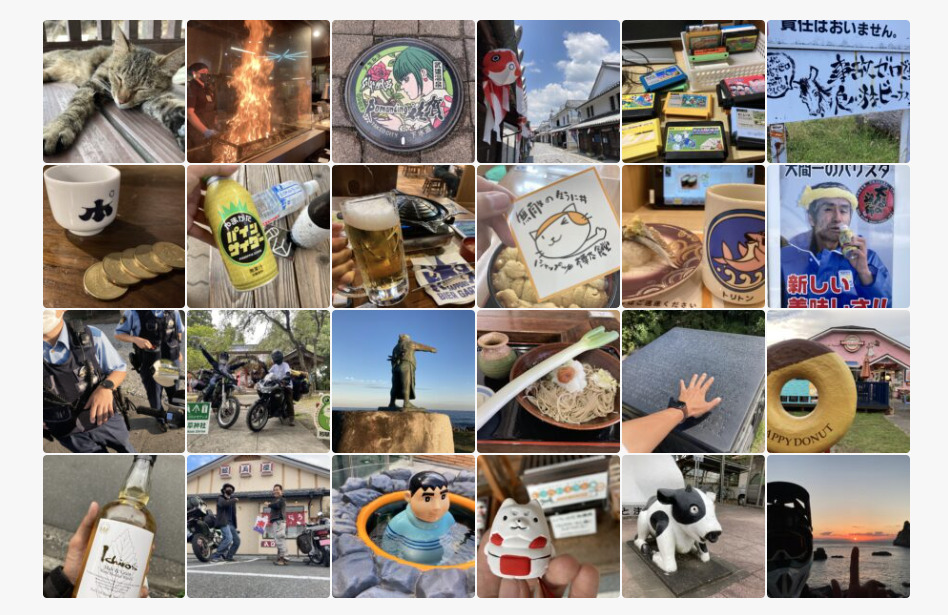
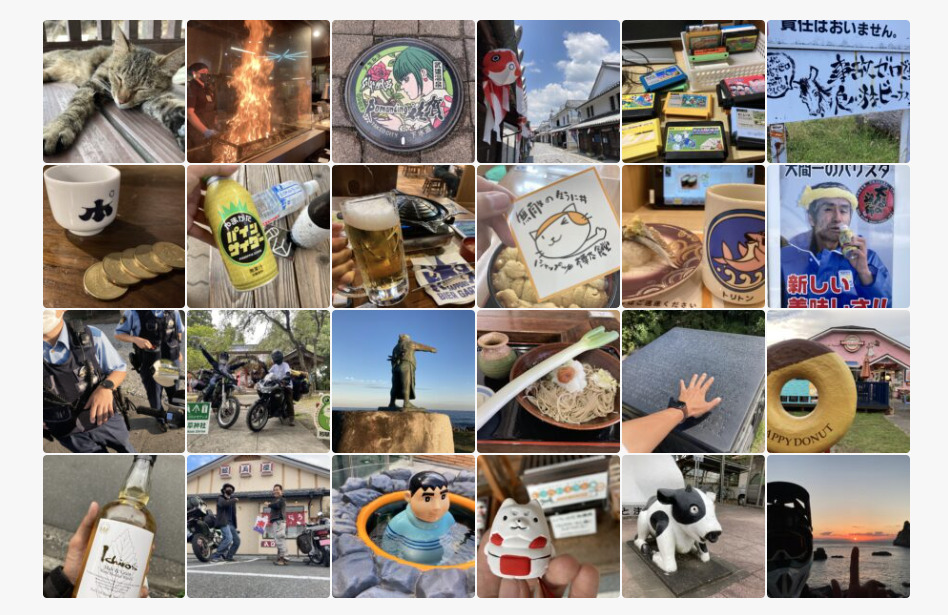
ギャラリーを追加してみる


調子に乗ってギャラリーも追加してみました。
正方形の写真を並べ、イメージはインスタグラム。
日本一周の思い出を写真と紐付けられれば…という自己満全開ゾーンです。
こういう所は「記事スライダー」みたいにランダム表示出来たら楽しそうなんですけどね…。
よく分かりませんでした。
今の所固定の写真です。
気分によって変更出来たら良いですね。
プロフィール欄を追加してみる


プロフィール欄は、「リッチカラム」を使って2列でSWELLの宣伝も追加。
理由は、SWELLを使っているブロガーさんは皆やってるからです…!
特に拘りもなく真似しました。
SWELLはお世辞抜きで使いやすいから宣伝したくもなるよね…
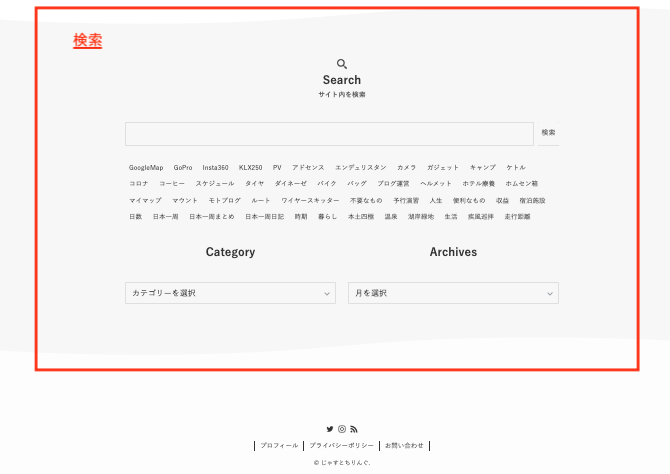
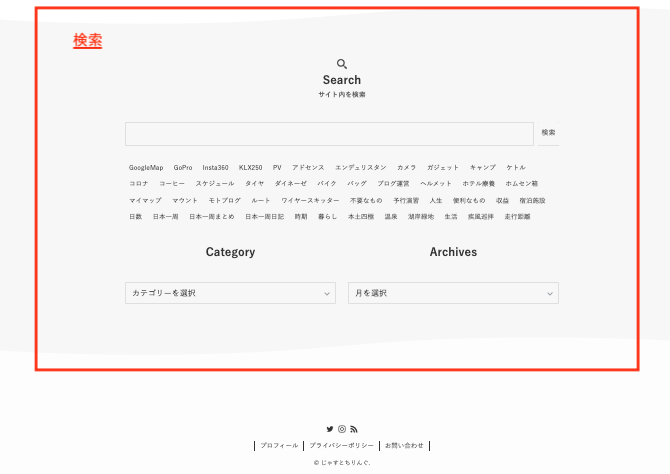
検索エリアを追加してみる


こんなページの下の方までスクロールして見てくれる人は居るのか…?
という気もするのですが、記事を検索出来るコーナーを設けてみました。
カテゴリー別や、過去記事のアーカイブの欄も設置。
検索は、「青森県に行った時、俺どこに泊まったっけ…?」みたいな時に、「青森県」と打って調べたりしてます。
自分用ですね…
サイト型にした結果
なんとかサイト型に変更出来たのですが、まだまだ課題はあります。
デザインに拘りすぎると、延々と時間だけが過ぎていきます。
「最低ここまで!」という線引きが出来ないと、肝心のブログ自体が書けない事態に陥ります。
サイト型にして気になったこと
- 動画読み込みの分、表示が遅くなる
→飽きたら静止画に戻す - 各記事のアイキャッチ画像が気になりすぎる
→統一感が無く「ダセェ…」とがっかりする - 時間が溶ける
→デザインに拘るときりがない
特に2番目のアイキャッチ問題は深刻ですね。
お洒落なブログはどこもアイキャッチの色味が統一されてます。
だからブログカードが並んでも綺麗なんですよね。憧れ。



でもアイキャッチのデザイン統一はめんどいので保留します…
サイト型に変更する事で、以前よりトップページは見やすくなりましたし、
埋もれてしまっていた過去記事への道筋も整理出来ました。
ブログ記事の装飾や余白なんかも気にするようになり、
「もっと読みやすい記事を書こう!」とモチベーションが上がります。
サイト型にして良かったこと
- トップページを見てくれる人が増えた(一時的に)
- トップページが見やすくなった(と思う)
- ブログに対する愛着が沸き、モチベーションが上がった(ほぼこれ)
総じて、サイト型デザインへの変更は大いにアリだと思います。
あまり拘りすぎず、ざっくり作っておくのが良いかも。
SWELLなら簡単にそれっぽく仕上がります。
トップページのデザインは自己満足の部分が大半なので、
気分転換ぐらいのノリでやってみましょう。
同じブログを書くなら楽しまなきゃ損。
それでは〜





コメント